¿Por qué Flash?
Publicado 2022-07-08.
Me molesta mucho que la gente aclame la muerte de Flash. Entiendo perfectamente por qué es el momento de dar vuelta la página, pero no deberías aplaudir la muerte de algo que ha dado poder a tanta gente y ha aportado tanta alegría a la web durante más de 20 años. Creo que es una moda a la que se ha subido mucha gente infeliz, lo siento si eres uno de ellos.- Flash 2020 and the Future, Tom Fulp
Te debes a ti mismo tener ambos (plugin de Flash y navegadores compatibles con Flash) si pretendes utilizar la Internet histórica tal y como todavía existe. Muchas páginas de años pasados siguen en línea y se mantienen activamente, pero no funcionarán como fueron hechas de otra manera. Sería una verdadera lástima que te limitaras en este aspecto y te perdieras muchas cosas estupendas. :)- Terrio
Flash es realmente el rey de la multimedia en la Web y ha contribuido enormemente a la cultura de la Web y de Internet; tanto material diverso y maravilloso -mucho del cual fue hecho por aficionados- no existiría si no fuera por Flash, y cuando considero todo esto, me siento tentado a afirmar que ni siquiera sus problemas de seguridad pueden anular su legado y valor cultural.- Adobe Flash Will Never Die, lolwut
Un renacimiento de Flash
Si ya eres un entusiasta de Flash, ¡difícilmente necesitarás que te convenza de seguir usándolo! Así que el resto de este artículo es más que nada para los que se encuentren con mi sección de Flash y se pregunten por qué sigo usándolo.
Por qué, te preguntarás... Bueno, creo que tenemos que iniciar un renacimiento de Flash ¡y tiene que ser en el navegador, donde Flash pertenece! No hay excusa para no hacerlo. Las herramientas son fáciles de conseguir, corren en todos lados, y son extremadamente fáciles de usar. Incluso si crees que el reproductor de Flash es inseguro, puedes ver flashes en tu navegador con Ruffle. Incluso me atrevería a decir que Ruffle debería venir preinstalado en todos los navegadores más populares, pero creo que, por ahora, sigue siendo mejor utilizar el último reproductor Flash de Ad*be y un navegador que soporte plugins (como Pale Moon) si deseas la experiencia original.
Siendo tan simple ver flashes y tan fácil y divertido hacerlos, es entonces nuestro deber mantener vivas las tradiciones de la vieja Web y hacer más flashes, igual como hacemos sitios tipo Web 1.0/2.0. ¡No hay excusa para no hacerlo!.
Recomiendo Macromedia Flash 8 (la versión que uso) y versiones previas porque se ejecutan perfectamente en Wine y en computadores más antiguos, son muy ligeros en recursos y se ven bien, se pueden activar limpiamente sin conexión, tienen muchas características poderosas sin ser superfluas, y tienen casi dos décadas de apoyo de la comunidad. Además, como sólo admiten hasta AS2, los SWFs hechos con Flash 8 y anteriores funcionarán en versiones antiguas del reproductor de Flash y Ruffle con un éxito casi garantizado excepto por algunos efectos como desenfoques y tal.
¡Flash es sencillo!
Muy bien, ¿sabes qué? Vamos a hacer una animación Flash AHORA MISMO. Te mostraré cómo hacer una animación muy simple de un personaje moviéndose de un lado a otro de la pantalla. Antes de empezar, deberás descargar una versión antigua de Flash e instalarla.
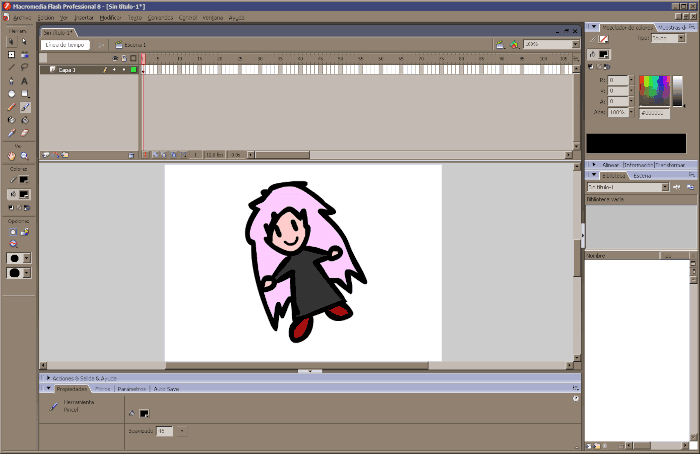
Primero, abre Flash (aquí voy a usar Flash 8) y crea un nuevo documento. Selecciona la herramienta pincel de la barra de herramientas de la izquierda y dibuja algo sencillo en el lienzo del centro de la ventana (no es necesario tener conocimientos de arte). Yo dibujé a mi personaje Shirogami.

Habrás notado que debajo de la barra de herramientas hay dos selectores de color, uno con un lápiz y otro con un cubo. La diferencia es simple: uno es para líneas y otro para rellenos. La herramienta pincel dibuja rellenos y la herramienta lápiz dibuja líneas. Las formas hechas con líneas se pueden rellenar.
Con la herramienta de selección (cursor negro), selecciona todo el dibujo y haz clic con el botón derecho del ratón. En el menú, selecciona "Convertir en símbolo". En la ventana que aparece, asegúrate de que está seleccionado "gráfico" y haz clic en Aceptar. No hace falta que te molestes con las opciones del diálogo para lo que vamos a hacer. Observa que ahora puedes seleccionar el dibujo y que tiene un borde azul, eso significa que es un símbolo.

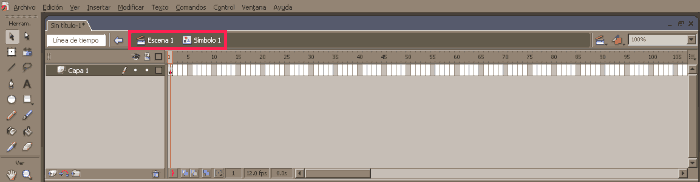
Los símbolos son objetos que puedes animar por sí mismos, independientemente de todo lo demás en la película. Lo haremos ahora para hacer bailar nuestro dibujo (y moverlo después). Haz doble clic en el símbolo que acabamos de hacer. Observa que en la parte superior de la ventana de Flash, llamada línea de tiempo, ahora dice "Escena 1 Símbolo 1". Eso significa que estamos editando el símbolo y no la película principal.

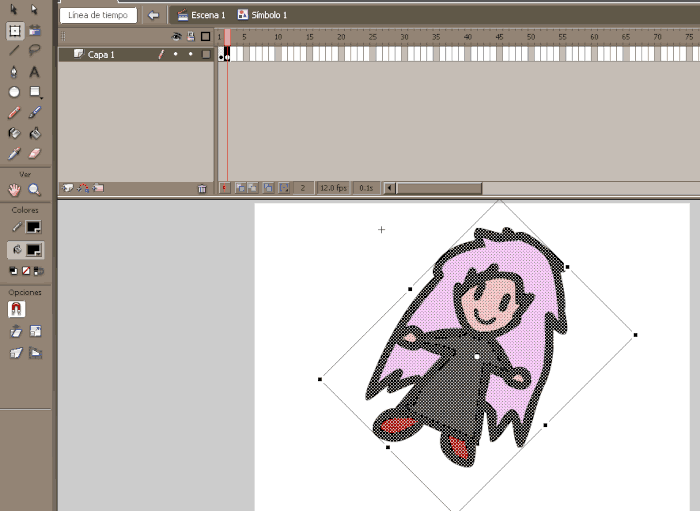
La línea de tiempo es la cuadrícula que va hasta la derecha. Cada cuadrado representa un fotograma de la animación. Hay dos tipos de fotogramas, los fotogramas simples y los fotogramas clave. Los fotogramas clave contienen información gráfica única, mientras que los fotogramas simples sólo repiten lo que hay en el fotograma anterior. Fíjate en el punto del primer fotograma: eso significa que es un fotograma clave; tiene nuestro dibujo en él. Haz clic con el botón derecho en el segundo fotograma (que está vacío) y selecciona "Insertar fotograma clave" (o selecciona el fotograma y pulsa F6). Esto copiará el dibujo del fotograma clave anterior, pero es independiente de él.
Asegúrate de tener seleccionado el segundo fotograma clave y elige la herramienta "Transformación libre" (el cuadrado justo debajo del cursor negro). Esto te permitirá escalar y rotar las formas. Selecciona el dibujo y fíjate en los puntos de las esquinas y los lados del cuadrado de selección. Para girar el dibujo, mueve el cursor justo fuera de una de las esquinas hasta que el cursor se convierta en una flecha curva. Haz clic y arrastra hasta que el dibujo esté rotado.

Si ahora haces clic en el primer y segundo fotogramas clave de la línea de tiempo (o pulsas intro para probar la animación), ¡parece que el dibujo está bailando!
Ya has terminado de trabajar dentro del símbolo. Para volver a la película principal, haz doble clic en un lugar vacío del lienzo, o haz clic en la flecha azul que está sobre la línea de tiempo.
Arrastra tu dibujo a la esquina superior izquierda del lienzo y haz un nuevo fotograma clave en el fotograma 15. Fíjate en que todos los fotogramas intermedios no son más que repeticiones del primero, salvo que el dibujo se está animando. Luego, selecciona el fotograma 15 y mueve el personaje a la esquina opuesta. Si ahora reproduces la animación, verás que el dibujo se queda en una esquina durante un rato y de repente salta al otro lado. ¡Pero nos gustaría que se moviera suavemente!
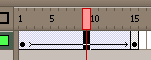
Una solución es hacer un montón de fotogramas clave intermedios entre los fotogramas 1 y 15 y mover el personaje manualmente. Eso, por supuesto, es una molestia, así que en su lugar usaremos interpolaciones de movimiento. Éstos nos permiten ahorrar algo de tiempo en cosas tediosas como hacer muchos movimientos manualmente, dejando que Flash haga el movimiento por nosotros. Para ver lo que quiero decir, haz clic con el botón derecho en uno de los fotogramas intermedios y selecciona "Crear interpolación de movimiento". La línea de tiempo se verá así:

La flecha significa que el símbolo que está en el primer fotograma se moverá suavemente hasta su posición en el último fotograma. Ahora prueba la animación y ¡chachán! Si tu navegador es compatible, deberías poder ver el resultado incrustado a continuación. De lo contrario, puedes ver un GIF.
¡Eso no estuvo tan difícil!
Para una retrospectiva más detallada sobre Flash y su cultura, por favor lee los artículos Adobe Flash Will Never Die y How Flash games shaped the video game industry (ambos en inglés).
Apéndice: Los desarrolladores web siempre han abusado de las tecnologías web
La gente suele mencionar los sitios basados en Flash, las molestas intros, los anuncios basados en Flash, el hecho de que sea de código cerrado y los exploits de Flash cuando critican el legado de Flash. Todos estos argumentos están muy bien hasta que te das cuenta de que todos estos comportamientos se replican en la web de hoy en día utilizando herramientas contemporáneas.
- Sitios basados en Flash: Eran el epítome del diseño web de la década de 2000, en toda su llamativa y futurista gloria llena de animaciones. Se podría argumentar que era una tontería depender de Flash para mostrar todo el texto y las imágenes, y estoy de acuerdo, pero hoy en día hay millones de sitios que no muestran nada si no tienes Javascript activado, tampoco. Y cuando lo activas, los sitios presentan un montón de animaciones superfluas, vídeos de reproducción automática, mensajes emergentes, etc. ¿Sin embargo esto, por alguna razón, nos parece bien?
- Intros molestas: Muchos sitios te recibían con una pantalla de carga y luego reproducían una animación para presentar el sitio. Sin duda, eran molestas si no se podían saltar. Yo diría que los diseñadores web de hoy cometen un error algo relacionado con el anterior: aunque tenemos velocidades de conexión varios órdenes de magnitud mayores que durante el apogeo de Flash, algunos sitios son tan pesados y están tan cargados de Javascript, que necesitan mostrar una animación de círculo giratorio mientras cargan los megabytes de basura externa que necesitan para mostrar el texto. Los archivos Flash están comprimidos por defecto al ser un producto de la era de la conexión telefónica, por lo que cada byte de un archivo SWF descargado tiene que tener sentido... algo que por supuesto falta en la web contemporánea.
- Anuncios basados en Flash: En realidad, no eran un problema de Flash, sino de la escoria de la industria publicitaria dispuesta a no detenerse ante nada para ofrecerte sus productos de mierda, por cualquier medio. Hoy en día no hay nada que impida que los anuncios de Javascript y Webassembly y otros scripts te jodan, excepto los bloqueadores de anuncios, que ya bloqueaban los anuncios de Flash de todos modos. De hecho, ¿sabías que durante un tiempo, cuando no era realmente popular, más de la mitad de los sitios que utilizaban WebAssembly lo hacían para el malware? No hace más de un año (2021), el 75% de los módulos de WebAssembly eran maliciosos.
- Flash es cerrado: Sí, es cierto, y es una pena que Adobe nunca haya abierto del todo el formato SWF. Es de esperar que Ruffle se convierta en el reproductor Flash abierto que todos necesitábamos, y con él el formato SWF será finalmente libre. En cuanto a las herramientas de creación gratuitas, parece que no hay nada para los animadores principiantes y así, la mayoría de las que existen son para programadores o veteranos. Pero, ¿hay algo malo en utilizar Flash 8 para animar, por ejemplo? La respuesta podría sorprenderte: nada.
Por otro lado, WebAssembly genera binarios cuyo código no se puede leer y son una completa caja negra corriendo en tu explorador. Es casi como si no notaran la ironía. ¿Y para qué pretendemos que nos importa tanto el código abierto cuando casi todo el Javascript corriendo en tu explorador está cifrado? - Exploits de Flash: Tom Fulp menciona en el post del foro enlazado en la cita del principio que, aunque definitivamente es real, el miedo a los exploits de Flash fue muy exagerado. El malware más común relacionado con Flash (según mi experiencia) eran esos molestos reproductores Flash falsos que la gente se dejaba engañar para descargar porque aparecían en anuncios maliciosos y similares. Si esto te resulta familiar, ¡es porque tu madre sigue descargando falsos Whatsapps en su teléfono! Por favor, Facebook, ¡haz algo!
Si te acongoja la seguridad, ¡por favor no mires cuántos CVEs hay para Chrome, Firefox, Windows y similares! ¡Y no leas la sección en la que hablo del malware de WebAssembly! Aun así, aunque hubieran nuevos exploits de Flash dando vuelta, ¡los navegadores bloquean Flash en los sitios en los que no se confía! De todos modos, Ruffle se desarrolla y parchea activamente, ¿así que a quién putas le importa si no eres un completo idiota?
 ¿Comentarios? Dime qué piensas en el libro de visitas.
¿Comentarios? Dime qué piensas en el libro de visitas. Inicio /
Inicio /
 Cuaderno /
Cuaderno /
 Cosas /
Cosas /
 Estrellas /
Estrellas /
 Flashes /
Flashes /
 Música /
Música /
 Enlaces /
Enlaces /
 Libro de visitas /
Libro de visitas /
 Acerca de
Acerca de