Why Flash?
Posted 2022-07-08.
It really bothers me when people cheer the death of Flash. I totally get why it's time to move on but you shouldn't cheer the death of something that empowered so many people and brought so much joy to the web for 20+ years. I think it's a bandwagon that a lot of joyless people have jumped on, sorry if you're one of them.- Flash 2020 and the Future, Tom Fulp
You owe it to yourself to have both of these (Flash plugin and Flash-compatible browsers) if you intend to use the historic internet as it still exists. Many pages from years past are still online and actively maintained, but will not work as intended otherwise! It'd be a real shame for you to limit yourself on that and miss out on many great things! :)- Terrio
Flash, truly, is the king of Web multimedia, and contributed immensely to Web and Internet culture; so much diverse and wonderful material—much of which was made by amateurs—would not exist if it weren't for Flash, and when I consider all of this, I am tempted to assert that not even the security concerns can override its cultural legacy and value.- Adobe Flash Will Never Die, lolwut
A Flash renaissance
If you're already a Flash enthusiast, I doubt you will need any convincing to keep using it! So the rest of this article is for those who find the Flash section on my site and wonder why I'm using it myself.
Why, you wonder... Well, I believe that we need to start a Flash renaissance, and it needs to be in the browser, where Flash belongs. There is no excuse not to. The authoring tools are readily available, run everywhere, and are extremely easy to use. Even if you believe that the original Flash Player is insecure or hard to install since it's blocked in all popular browsers, you can watch flashes with Ruffle. I will go as far as to say Ruffle should come preinstalled with all mainstream browsers, but as Ruffle is not complete you'll have to use the latest Flash player from Ad*be and a browser that supports plugins -such as Pale Moon- if you want the true experience.
With it being a no-brainer to watch flashes, and it being so easy and so fun to make them, it is then our duty to keep the traditions of the old Web alive and make more flashes, just like we make Web 1.0/2.0 sites. There is no excuse not to!
I recommend Macromedia Flash 8 (the one I use) and earlier versions because they run perfectly on Wine and older computers, are very light on resources and look nice, can be activated cleanly offline, have many powerful features without being bloat, and have almost two decades of support from the community. Additionally, since they only support up to AS2, SWFs made with them will work in older Flash players and, with almost guaranteed success, Ruffle as well, bar some advanced effects such as blur.
Flash is easy!
Alright, you know what? Let's make a Flash animation RIGHT NOW. I'll show you how to make a very simple animation of a character moving from one side of the screen to the other. Before we start, you will have to download an old version of Flash and install it.
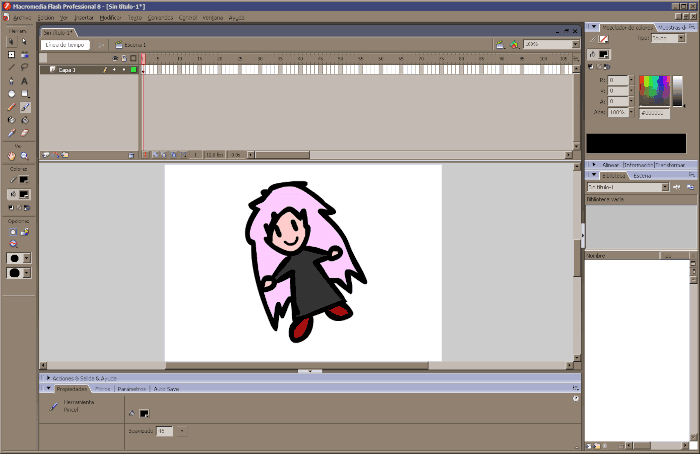
First, open Flash (here I'm using Flash 8) and open a new document. Select the brush tool from the toolbar on the left and draw something simple on the canvas in the middle of the window (art skills not required). I doodled my character Shirogami.

You may have noticed that below the toolbar there are two color selectors, one with a pencil and one with a bucket. The difference is simple: one is for lines and one is for fills. The brush tool draws fills and the pencil tool draws lines. Shapes made out of lines can be filled.
Using the selection tool (black cursor), select your entire drawing and right click it. From the menu, select "Make symbol". In the window that pops up, make sure "graphic" is selected and click OK. You don't need to bother with the options in the dialog for what we're going to make. Notice now that you can select the drawing and it has a blue border, that means it's a symbol.

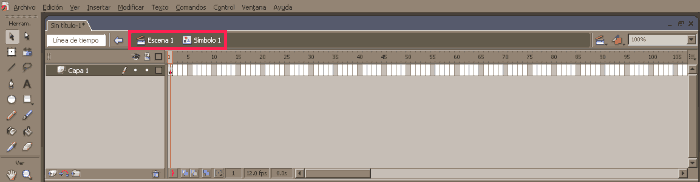
Symbols are objects that you can animate on their own independent of everything else in the movie. We'll do that now to make our drawing dance (and move it later). Double click the symbol we just made. Notice that in the upper part of the Flash window called the timeline it now says "Scene 1 Symbol 1". That means we're editing the symbol and not the main movie.

The timeline is the grid that goes all the way to the right. Each square stands for one frame of animation. There are two types of frames, frames and keyframes. Keyframes hold actual unique graphics information, while normal frames just repeat what's on the frame right before. Note the dot on the first frame: that means it's a keyframe; it has our drawing in it. Right click the second frame (which is empty) and select "Insert keyframe" (or select the frame and press F6). This will copy the drawing in the previous keyframe, but it's independent from it.
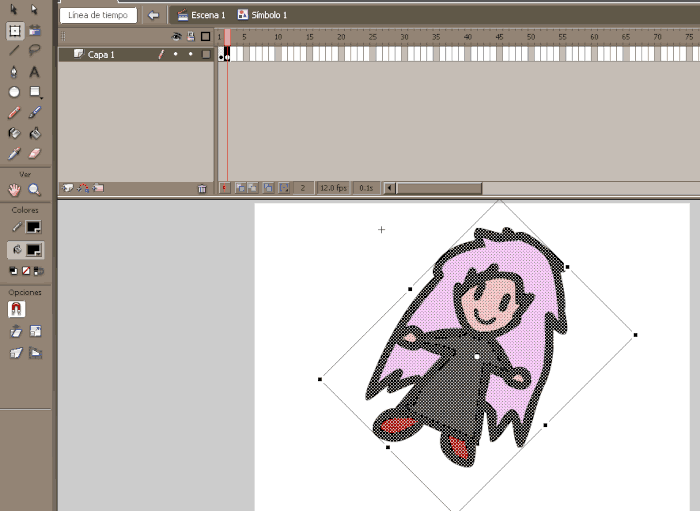
Make sure you have the second keyframe selected, and choose the "Free transform" tool (the square right below the black cursor). This will let you scale and rotate shapes. Select the drawing and note the dots on the corners and sides of the selection square. To rotate the drawing, move your cursor just outside one of the corners until your cursor turns into a curved arrow. Click and drag until the drawing is rotated.

If you now click the first and second keyframes on the timeline (or press enter to test the animation), it looks as if the drawing is dancing!
You're now done working inside the symbol. To go back to the main movie, double click on an empty place in the canvas, or click on the blue back arrow above the timeline.
Drag your drawing to the top left corner of the canvas and make a new keyframe on frame 15. Notice how all intermediate frames are just repeats on the first one, except that the drawing is animating. Then, select frame 15 and move the character to the opposite corner. If you now play the animation, you'll see that the drawing stays on one corner for a while then suddenly jumps to the other side. But we would like it to move smoothly!
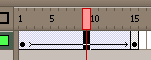
One solution is to make a bunch of intermediate keyframes between frames 1 and 15 and move the character manually. That, of course, is a pain, so instead we'll use tweens. They allow us to save some time on tedious stuff like this by letting Flash do the movement for us. To see what I mean, right click on one of the intermediate frames and select "Create motion tween". The timeline will now look like this:

The arrow means that whatever symbol that is on the first frame will move smoothly to its position on the last frame. Now test the animation and ta-dah! If your browser is compatible, you should be able to see the result embedded next. Otherwise you can watch a GIF of it instead.
That wasn't so hard, was it?
For a more thorough Flash retrospective, please read lolwut's article Adobe Flash Will Never Die and Jonas Richner's How Flash games shaped the video game industry.
Appendix: Web developers have always abused web technologies
People usually mention Flash-based sites, annoying intros, Flash-based ads, how it's closed source, its bloat, and Flash exploits when they criticize the legacy of Flash. All of these arguments are fine and dandy until you notice that all of them are replicated in the Web of today using contemporary tools.
- Flash-based sites: These were the epitome of 2000s web design in all their flashy, futuristic, animation-heavy glory. Arguments could be made that it was dumb to rely on Flash to display all text and images, and I agree, but there are millions of sites today that won't display anything if you don't have Javascript enabled, either. And when you enable it, sites will feature a lot of superfluous animation, auto-playing videos, pop-up messages, etc. Yet for some reason we're all fine with that now?
- Annoying intros: Many sites greeted you with a loading screen and then played an animation to introduce the site. These were no doubt annoying if unskippable. I would say that web designers today make an unrelated mistake to the same effect: even though we have connection speeds several orders of magnitude greater than in the heyday of Flash, some sites are so heavy and Javascript-ridden, that they need to display a rotating circle animation while they load the megabytes of external boilerplate they need to display text. Flash files are compressed by default being a product of the dial-up era, so every byte from a downloaded SWF file has to be meaningful... something that of course is missing from the contemporary Web.
- Flash-based ads: They weren't really a problem with Flash, but of the scummy advertisement industry willing to stop at nothing to deliver their shitty products to you, by any means necessary. Today there is nothing stopping Javascript and Webassembly ads and other scripts from screwing with you, except ad-blockers, which already blocked Flash ads anyway. In fact, did you know that for a while, when it wasn't really popular, over half of all sites using WebAssembly were using it for malware? Even as recently as a year ago (2021) 75% of all WebAssembly modules were malicious.
- Flash is closed source: Yes, this is true, and it's a shame Adobe never fully opened the SWF format. Ruffle will hopefully become the open Flash player we all needed, and with it the SWF format will finally be free. As for free authoring tools, it feels that there isn't anything for amateur animators and the like, most of the ones that exist are for veterans and the programming-minded. But is there anything wrong with using Flash 8 to animate, for example? The answer might surprise you: nothing.
Also, WebAssembly generates binaries whose code cannot be read and are a complete black box running in your browser. It's almost as if they don't notice the irony. And why do we pretend to care so much about open source when almost all of the JavaScript running in your browser is encrypted? - Flash exploits: Tom Fulp mentions in the forum post linked in the quote at the beginning that, while definitely real, the scare over Flash exploits was greatly overexaggerated. The most common Flash-related malware (from my experience) were those pesky fake Flash players that people were fooled into downloading because they appeared on malicious ads and the like. If this sounds familiar to you, it's because your mom keeps downloading fake Whatsapps on her phone! Please, Facebook, do something!
If security bothers you, please don't look at how many CVEs there are for Chrome, Firefox, Windows, and the like! And don't read the section in which I talk about WebAssembly malware! Still, even if new Flash exploits were making the rounds, browsers block Flash on sites you don't trust! Ruffle is actively developed and patched anyway.
 Comments? Tell me what you think in the guestbook.
Comments? Tell me what you think in the guestbook. Home /
Home /
 Notebook /
Notebook /
 Stuff /
Stuff /
 Stars /
Stars /
 Flashes /
Flashes /
 Records /
Records /
 Links /
Links /
 Guestbook /
Guestbook /
 About
About